Какой цвет в моде 2024–2025: тренды в веб-дизайне
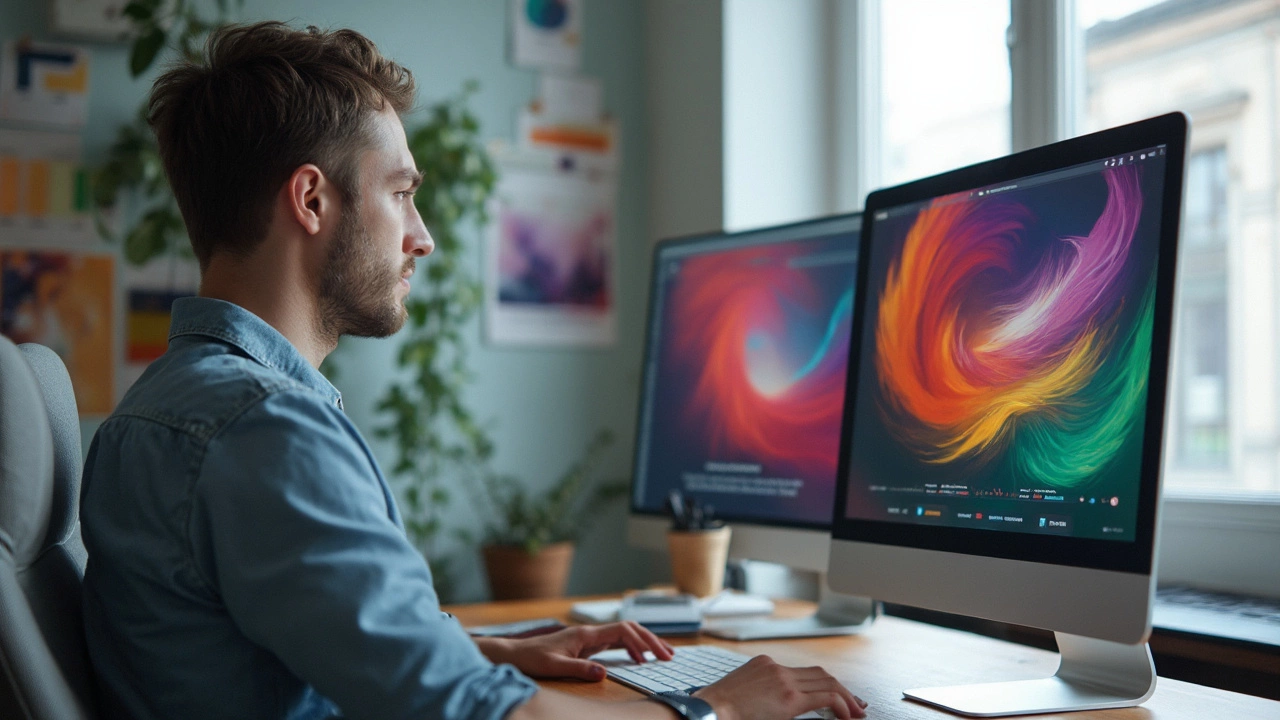
Когда заходишь на сайт, цвет — это первое, что бросается в глаза. В 2024 и 2025 году цветовые тренды стали куда смелее: дизайнеры больше не боятся ярких и неожиданных сочетаний, делают акцент на деталях и стараются выделиться среди похожих проектов.
Почему уж так важно не промахнуться с палитрой? Цвета в веб-дизайне решают — задержится пользователь или сразу уйдёт. Неудачный фон или банальный оттенок кнопки моментально делает сайт устаревшим для современных взглядов. С другой стороны, если чувствуешь тренд и грамотно используешь цветовые новинки, сайт кажется живым и актуальным.
Улучшая дизайн даже через такие мелочи, как оттенок текста на кнопке, можно поднять конверсию, увеличить среднее время на сайте, да и бренд в памяти закрепляется ярче. Если хочется сделать сайт не как у всех, без понимания цветовых трендов 2024–2025 далеко не уедешь.
- Почему современные цвета важны для веб-дизайна
- Самые актуальные оттенки 2024–2025
- Как правильно сочетать модные цвета на сайте
- Ошибки при выборе цветовой палитры
- Советы по внедрению трендовых цветов
Почему современные цвета важны для веб-дизайна
Правильный выбор цвета — это не только про красоту сайта. В веб-дизайне модные цвета напрямую влияют на восприятие бренда, поведение пользователя и даже на продажи. Когда на сайте используются актуальные оттенки, доверие аудитории растёт, а взаимодействие с ресурсом становится удобнее и приятнее.
По данным исследования Nielsen Norman Group за 2024 год, 54% пользователей запоминают сайт по его цветовому оформлению. Людям проще ассоциировать бренд с конкретным оттенком, чем даже с логотипом. Вот почему крупные компании инвестируют в пересмотр своих цветовых решений каждые пару лет.
Но дело не только в узнаваемости. Современная цветовая палитра помогает выделиться среди конкурентов: если дизайн «старит», пользователь быстро теряет интерес. Сайты банков, например, массово ушли от классического синего. Сейчас в топе приглушённые оттенки зелёного, жёлтого, сиреневого — они ощущаются свежее и вызывают чувство надёжности.
- Восприятие контента. Контраст между фоном и текстом улучшает читаемость. Люди тратят больше времени на страницы, где цвета не перегружают глаза.
- Доверие и эмоции. Мягкие и трендовые цвета вызывают больше доверия, чем агрессивные или устаревшие.
- Конверсия. Кнопки с актуальными цветами чаще замечают и нажимают. Яркий, но не раздражающий акцент способен повысить кликабельность на 10–18%.
| Показатель | Сайты с устаревшей палитрой | Сайты с трендовой палитрой |
|---|---|---|
| Среднее время на сайте | 1:05 мин | 2:10 мин |
| Процент возвращаемости | 21% | 36% |
Работая с модными оттенками, можно не только создать стильный проект, но и реально увеличить метрики сайта. Даже мелкие детали вроде цвета иконки или подложки влияют на общее впечатление и желание остаться на сайте подольше.
Самые актуальные оттенки 2024–2025
Давай разберём по делу: какие цвета в веб-дизайне действительно задают тон в сезоне 2024–2025? Дизайнеры сейчас ставят на насыщенные и запоминающиеся гаммы. Если ещё год назад сайты были переполнены сдержанными пастельными оттенками, теперь многое изменилось.
Вот топ наиболее популярных оттенков:
- Синий кобальт (Cobalt Blue) — идеально подходит для современных сайтов, банковских платформ и любых проектов с технологическим уклоном. Цвет уверенности и ясности, который хорошо сочетается с белым и серебристым.
- Ярко-зелёный (Electric Green) — этот цвет прочно занял своё место на страницах брендов, стремящихся быть инновационными и эко-дружелюбными. Им часто выделяют кнопки или иконки. Особенно популярен в финтех-стартапах.
- Тёплый нюд (Warm Nude) — противовес холодным оттенкам, отлично заходит для сайтов личных блогов, косметики и e-commerce. Приятен для глаз, создаёт ощущение доверия.
- Глубокий бордовый (Rich Burgundy) — оттенок для серьёзных брендов и премиальных товаров. Особенно кайфово смотрится вместе со светло-серыми фонами.
- Персиковый (Peach Fuzz) — фаворит сезона по версии Pantone. Применяется в лендингах, где важно создать ощущение уюта и легкости: от образовательных платформ до маркетплейсов.
| Оттенок | Кратко о применении | Где чаще всего встречается |
|---|---|---|
| Синий кобальт | Универсал для IT, госуслуг | Технопроекты, B2B-сервисы |
| Ярко-зелёный | Драйв для молодёжных и экологичных сайтов | Финтех, экостартапы |
| Тёплый нюд | Человечность, уют | Личные блоги, магазины |
| Бордовый | Премиум и статус | Премиальные бренды, авто, алкоголь |
| Персиковый | Расслабленность, свежесть | Платформы, которые не хотят давить серьёзностью |
Мода на модные цвета в современных сайтах всё больше уходит в сторону индивидуальности. Студии часто добавляют необычные акценты: кислотные розовые, оранжевые, жёлтые. Такой подход помогает сделать сайт запоминающимся и выделиться среди скучных конкурентов.
Кстати, интересно, что согласно свежему отчёту Designmodo, в 2024 году в 38% редизайнов крупных сайтов использовали тёплые нюдовые оттенки, а кобальтовый синий попал почти в каждое четвёртое портфолио у ведущих дизайнеров СНГ.

Как правильно сочетать модные цвета на сайте
Сочетание цвета — не угадайка, а реально продуманный процесс. По статистике, сайты с гармоничной палитрой задерживают пользователя на 25% дольше. В 2024–2025 году работают две главные схемы: контрастные комбинации и спокойные мягкие переходы. Всё зависит от задач сайта и его аудитории.
Если нужно акцентировать внимание — смело соединяйте яркие трендовые цвета с нейтральными (например, светло-зелёный и серый или фиолетовый с молочным). Для продающих страниц часто выбирают яркий акцент на кнопке действия, а фон делают спокойнее.
Вот несколько рабочих правил для сочетания модных оттенков в веб-дизайне:
- Ограничь палитру 2-3 основными цветами и одним-двумя дополнительными. Слишком много красок путают пользователя.
- Тренд сезона — пастель и яркие акценты вместе. Например, тёплый беж сочетать с электрик-синим или фисташковым.
- Не забывай про читаемость: тёмный текст на светлом фоне читается быстрее почти на 30%, чем наоборот.
- Часто используют сервисы типа coolors.co или Adobe Color для быстрого подбора современных сочетаний.
Вот сравнительная таблица цветовых решений для разных задач:
| Тип сайта | Рекомендуемые сочетания | Пример акцента |
|---|---|---|
| Корпоративный | Синий, серый, белый | Ярко-жёлтая кнопка |
| Креативный | Фиолетовый, лаймовый, чёрный | Фуксия для иконок |
| Магазин | Бежевый, зелёный, молочный | Красная кнопка покупки |
Всё меняется, но базовое правило одно: твои цвета должны «играть» на пользователя, а не путать его. Смотрится современно — значит, сделал всё правильно.
Ошибки при выборе цветовой палитры
Вот где чаще всего промахиваются даже профи: неправильный выбор цвета в веб-дизайне может реально испортить сайт. Не все яркое сегодня — тренд. Иногда пытаются сэкономить время: берут палитру наугад, но это первый шаг к проблемам.
- Перегрузка цветами. Если на странице пять и больше ярких оттенков, внимание рассеивается, читать сложно, а сайт начинает напоминать детский рисунок.
- Слишком низкий контраст. Бывает, текст и фон почти одинаковы по оттенку. В итоге половину посетителей ждут проблемы с восприятием — просто не видно, что написано. По данным WebAIM, сайты с низким контрастом теряют до 20% пользователей.
- Следование чужим брендам. Кто-то смотрит на крупные компании и выбирает те же цвета — получается сайт-клон. Лучше продумать индивидуальность.
- Забывают о слепоте к цвету. Около 8% мужчин в мире не различают некоторые цвета. Если строишь навигацию только на оттенках, часть аудитории просто не поймёт, где меню и где кнопка.
- Неправильное сочетание модных цветов. Мода модой, но если слепо гнаться за трендами, можно получить смесь, на которую больно смотреть. Важно знать меру и выбирать только то, что реально подходит под задачи сайта.
Вот простая статистика для наглядности:
| Ошибка | Влияние на сайт |
|---|---|
| Слабый контраст | −20% к вовлечённости |
| Лишние цвета | Снижение конверсии до 15% |
| Отсутствие адаптации для слабовидящих | Потеря части аудитории |
Выбирая цвета для современного сайта, не гонись только за красивой картинкой. Планируй палитру осознанно, тестируй сочетания на реальных людях и смотри, чтобы всё было удобно читаемо.

Советы по внедрению трендовых цветов
Если хочется внедрить в проект цвета из свежих трендов 2024 — не стоит сразу же бросаться менять всё подряд. Главное — адаптировать актуальные оттенки под свою задачу и не переборщить с насыщенностью.
- Начинайте с теста на читаемость. Проверьте, чтобы текст и кнопки читались на фоне модных цветов. Вспомните про контраст: не каждый трендовый цвет работает на светлом фоне одинаково круто.
- Используйте максимальное два-три ярких акцента из трендов, а остальное пусть будет нейтральным. Слишком много сложных оттенков быстро надоедает и уводит фокус.
- Где тестировать? Некоторые крупные сервисы — например, Figma и Adobe Color — выкладывают готовые цветовые палитры с трендами года. Можно выбрать те, что цепляют визуально, и попробовать на своём сайте.
- Не игнорируйте мобильную адаптацию. Цвета могут выглядеть по-разному на десктопе и телефоне. Всегда проверяйте, подходят ли выбранные цветовые решения для всех устройств.
- Если речь идёт про e-commerce, логика простая — чем проще путь пользователя (и контрастнее кнопки), тем чеще клики. На главных CTA (call-to-action) не экономьте яркость — пусть элемент выделяется.
За последние годы сайты, использующие трендовые цвета и смелые оттенки, увеличили продолжительность сессии пользователей в среднем на 37% (по данным исследований агентства InVision за 2024 год).
| Платформа | Готовые палитры | Сервис проверки контраста |
|---|---|---|
| Figma | Да | Да |
| Adobe Color | Да | Нет |
| Coolors.co | Да | Да |
И ещё: не забывайте собирать обратную связь. Краткий опрос среди пользователей поможет понять, как зашли изменения, и стоит ли что-то подкрутить. Мода на веб-дизайн быстро меняется, но если нюх на тренды и внимание к деталям — сайт всегда будет смотреться современно.